Front-end/Vue
Vue.js) 폼 입력 바인딩
ljs981026
2024. 7. 29. 10:57
1. 폼 입력 바인딩
Vue.js에서는 폼 입력 요소와 데이터 모델을 바인딩하는 매우 간단한 방법을 제공합니다. 이는 양방향 데이터 바인딩을 통해 이루어지며, v-model 디렉티브를 사용합니다. v-model은 폼 요소의 값을 Vue 인스턴스의 데이터에 연결하고, 데이터가 변경될 때 요소의 값도 자동으로 업데이트되도록 합니다.
2. 사용 예제
<template>
<h1>{{ msg }}</h1>
<h3>단방향 바인딩</h3>
<ul>
<li>
<label for="input1">인라인 방식 </label>
<input
class="input1"
type="text"
v-bind:value="msg"
@input="msg = $event.target.value" />
</li>
<li>
<label for="input2">메서드 방식 </label>
<input class="input2" type="text" v-bind:value="msg" @input="handler" />
</li>
</ul>
<h3>양방향 바인딩 {{ checked }}</h3>
<ul>
<li>
<input type="text" v-model="msg" />
<input type="checkbox" v-model="checked" />
</li>
</ul>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world!',
checked: false,
};
},
methods: {
handler(e) {
this.msg = e.target.value;
},
},
};
</script>단방향 바인딩
양방향 바인딩 false
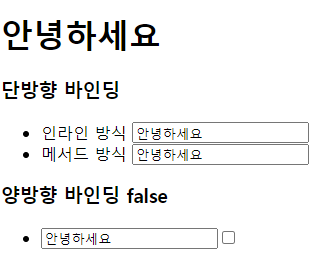
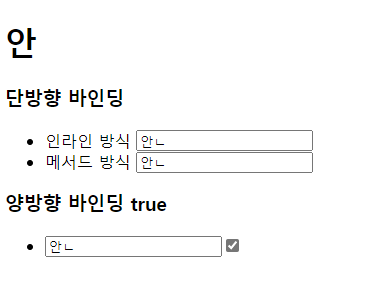
input text 타입을 단방향 또는 양방향 방식에 따라 나누어 입력할 수 있게 폼을 구현하였습니다.
단방향 바인딩, 인라인 방식에서는 직접적으로 msg 값을 변경하고 메서드 방식에서는 @input 이벤트로 handler 메서드를 호출합니다.
양방향 바인딩은 v-model 디렉티브를 사용하였습니다.


단방향, 양방향 모두 input 필드에 입력을 하면 msg 값이 변화하는것을 알 수 있습니다. 여기서 주의해야 할 점은 영어를 입력할 때는 양방향 바인딩은 즉각적으로 바뀌는 값이 표시되지만 한글일 경우에는 위와 같이 즉각적인 변화가 이루어지지 않는다는 점입니다.
참고 문서: